Things about Tampa Web Design
Table of ContentsAbout Web Design FloridaWebsite Agency - The FactsWordpress Development Tampa Things To Know Before You BuySome Known Incorrect Statements About Mobile Website Indicators on Mobile Website You Should KnowThe Only Guide for Website Agency
Web layout is the act of creating and establishing an internet site for the internet. Producing a website needs extra abilities and also resources, such as software coding as well as creating, the design aspect often concentrates on the customer interface and experience.To complete this, internet designers will frequently utilize different internet styles as well as designs depending on the website's desired feature as well as usage. Learn more: Kinds of internet site layout, Below is a checklist of different web site styles as well as when it's finest to make use of every one: Solitary page, Single web page styles are sites that communicate all of their details on a solitary website.
When creating the layout, numerous companies as well as organizations utilize a straight trip or story to create a circulation to the info being relayed to site visitors. This type of layout can be very versatile due to the fact that it has lots of one-of-a-kind usages. As an example, it can be used to offer products, telling the firm's story as the web page advances, or it can be made use of for artists to share their story and also portfolio.
The Facts About Mobile Website Revealed
Frequently, the internet site is produced using standard code, such as HTML or CSS, as well as has a collection number of pages, which can assist generate a low-cost for the website's creation. Since of its easy model and restricted capacity to communicate with site visitors, fixed web sites are usually used to pass on details, rather than sell goods as well as services.
The code to establish these kinds of webpages frequently calls for something with a little bit much more convenience, such as Java, Manuscript, PHP or ASP. As a result of their more elaborate model and also layout, dynamic websites can set you back a bit more money, and also occasionally have a longer lots time compared to static websites.

See This Report on Tampa Web Design


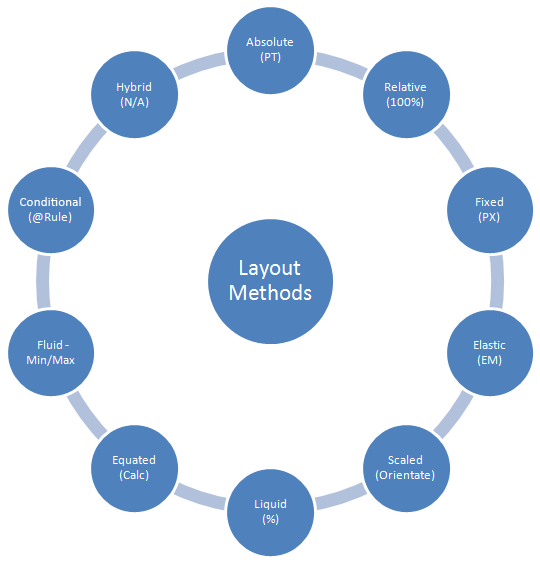
Repaired design, A set style permits designers to produce a web site that doesn't transform no matter the size of the window or screen. The website makes use of a strict resolution as well as will certainly available to those precise dimensions whether the customer is seeing it on a mobile tool or computer display. The strict resolution can help designers produce a particular website design which they know will certainly stay regular on every browsing device.
Sorts of website designs, Below is a list of different internet site formats as well as which websites benefit the most from them: F-shape format, The f-shape layout creates an internet site style website designer near me that adheres to the basic viewing pattern of the website's site visitors. Scientific researches have actually located that internet site individuals typically watch as well as move their eyes throughout a website producing an F or E form.
Web Design Tampa Fundamentals Explained
These kinds of formats are most usual for internet sites that present a whole lot of options for individuals to select from, such as news web sites and also internet search engine, enabling individuals to scan the options promptly and also decide. Z-shape layout, The z-shape design is really comparable to the f-shape layout, other than it targets a different team of people.
Z-shape designs are frequently most efficient for sites that have a singular objective, such as having consumers register for a solution or buy a product. Producing a switch that navigates users to the following step of firm interaction as well as putting it along the z-shape path can help raise client outreach and revenue.
A few of the most common websites that make use of a grid of cards design are video streaming web sites that show photo previews for their different video clip options. They present each of the sneak peeks as cards in a grid system, as well as the number of noticeable video options changes based on the size of the screen.
Not known Facts About Creative813
Split screen, A split display design separates an internet site right into two sections that individuals can choose to check out. This layout works well for companies and also companies that have two items of material that are just as crucial to their service and customers. As an example, a clothing business that sells ladies's and also men's apparel might make use of the split display format to market their products.
Repaired sidebar, The dealt with sidebar format puts a fixed food selection of choices for users on the left or right side of the website. This sidebar food selection provides site visitors with fast and also practical navigating choices, allowing them to check out the internet site more web link quickly. The repaired sidebar design usually functions ideal with websites that have a limited variety of web pages to select from, such as organizations that market one major product.
Business as well as organizations usually use this design to produce an aesthetically pleasing website while routing users to a particular area of the website. For instance, a business could make use of the bigger area of the internet site to show a photo or firm slogan, while utilizing the smaller side to encourage users to fill up out their get in touch with info to discover special sales and also promos.
Examine This Report on Mobile Website
Due to check this site out the fact that of its capacity to lure users, the unbalanced design is usually made use of on a website's homepage. Featured image, The highlighted image layout places a noticeable as well as large photo on top of the website to draw in individuals (Tampa Web Design). Usually, the highlighted photo is a photo of a prominent item that a business or organization is offering.